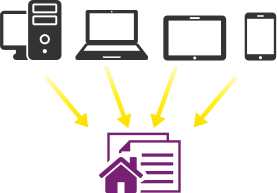
스마트폰, 태블릿 PC, 기타 등등 다양한 모바일 기기의 보급 및 활성이 급격히 증가하고 있습니다. PC 홈페이지의 경우 모든 내용을 스마트폰이나 태블릿의 사용자 화면에서 한 화면에 담을 수 없고, 별도의 모바일 페이지를 별도로 제작해 왔습니다.
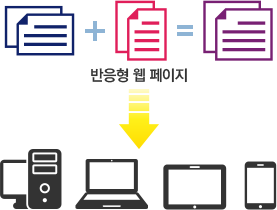
“반응형 웹 디자인 (Responsive Web Design)”이란 PC와 스마트폰, 태블릿 등 여러 사용자가 사용하는 다양한 기기에서의 화면 크기에 반응하여 최적화된 화면을 제공해주는 기술입니다. 기존과 같이 PC페이지 따로 Mobile페이지 따로 제작 하는 것이 아니라, 하나의 페이지로 모든 기기에서 가장 최적화된 화면을 제공할 수 있습니다.
또한 Google에서는 홈페이지의 구축방법의 하나로 반응형 웹 디자인을 권장하고 있습니다.
참고사이트 바로가기

PC 환경 대응

Mobile 환경 대응

PC 및 Mobile 등 모든 환경 대응
 도메인의 단일화
도메인의 단일화
www.gilink.co.kr

m.gilink.co.kr

www.gilink.co.kr
※ SSL 인증서도 하나의 도메인 구입으로 대처가 가능합니다.
 제작 기간 단축 및 운영·관리의 편리함
제작 기간 단축 및 운영·관리의 편리함

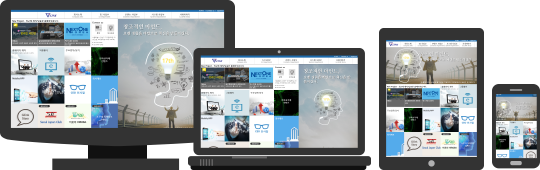
 모든 디바이스에 적용 가능
모든 디바이스에 적용 가능
※ 현재 웹 브라우저 화면의 가로 폭을 움직여 보세요.
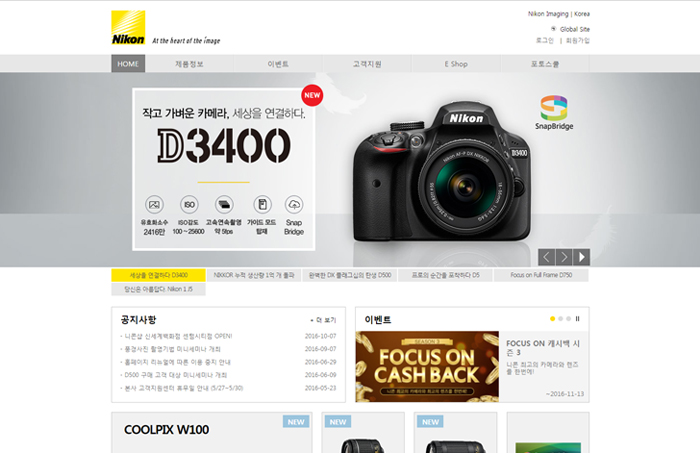
 반응형 웹으로 제작한 프로젝트
반응형 웹으로 제작한 프로젝트* 클릭하면 해당 사이트로 이동합니다.
니콘 이미징 코리아
nikon-image.co.kr
니콘 E Shop
nikon-image.co.kr
니콘 고객지원 사이트
support.nikon-image.co.kr
켈리서비스
kellyservices.co.kr
인텔리전스 코리아
intekorea.co.kr
CLAIR
clair.or.kr/